Advanced Link Block for WordPress
Turn any Gutenberg block into a clickable anchor — with advanced options like email, phone, file downloads, and custom styles.
Quick Feature Highlights
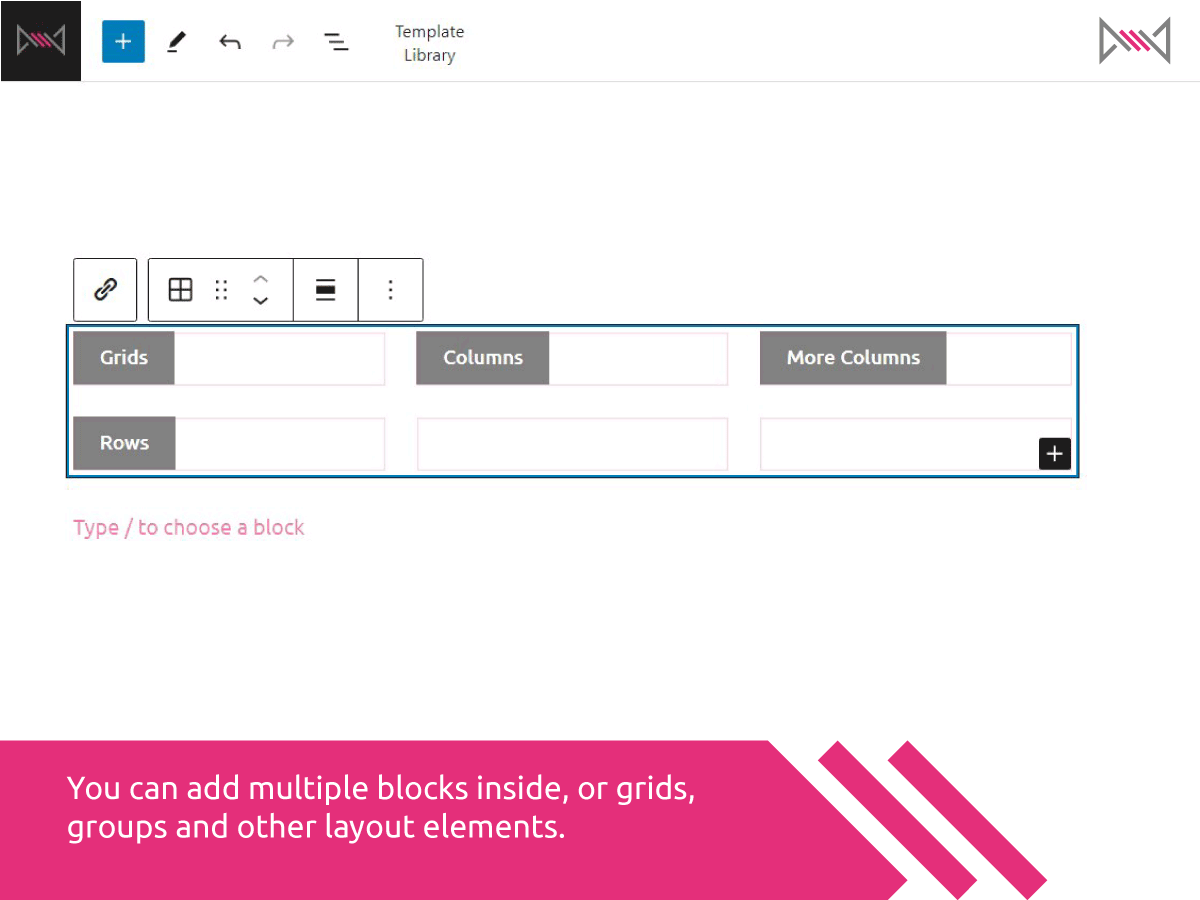
- ✅ Wrap any blocks inside a clickable link
- 📎 Support for URL, Email, Phone, File & Raw types
- 🎯 Target and rel attributes built in
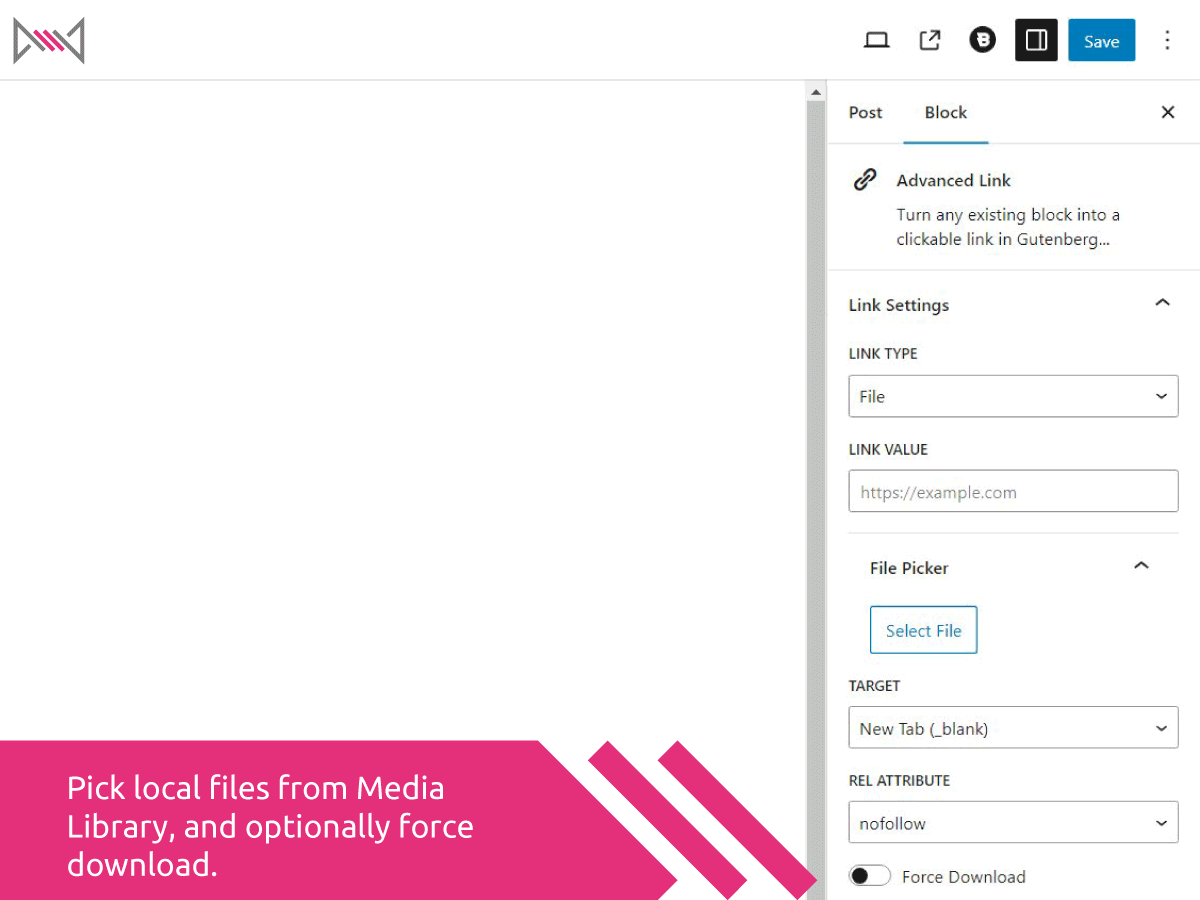
- 🖼 File picker with download toggle
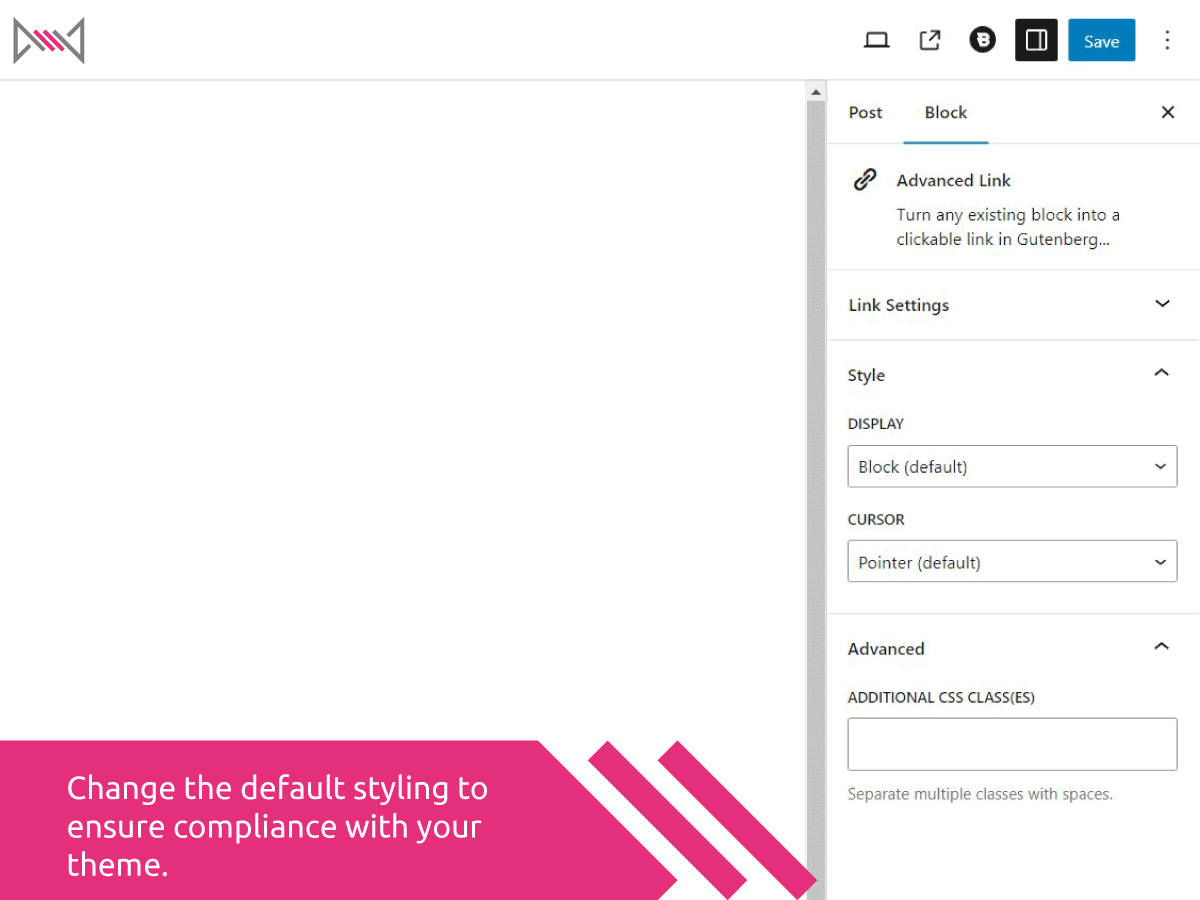
- 🖱️ Custom cursor and display style
- ⚡ Lightweight, flexible, and developer-friendly
Screenshots
How it works
- Install the plugin via WordPress or GitHub.
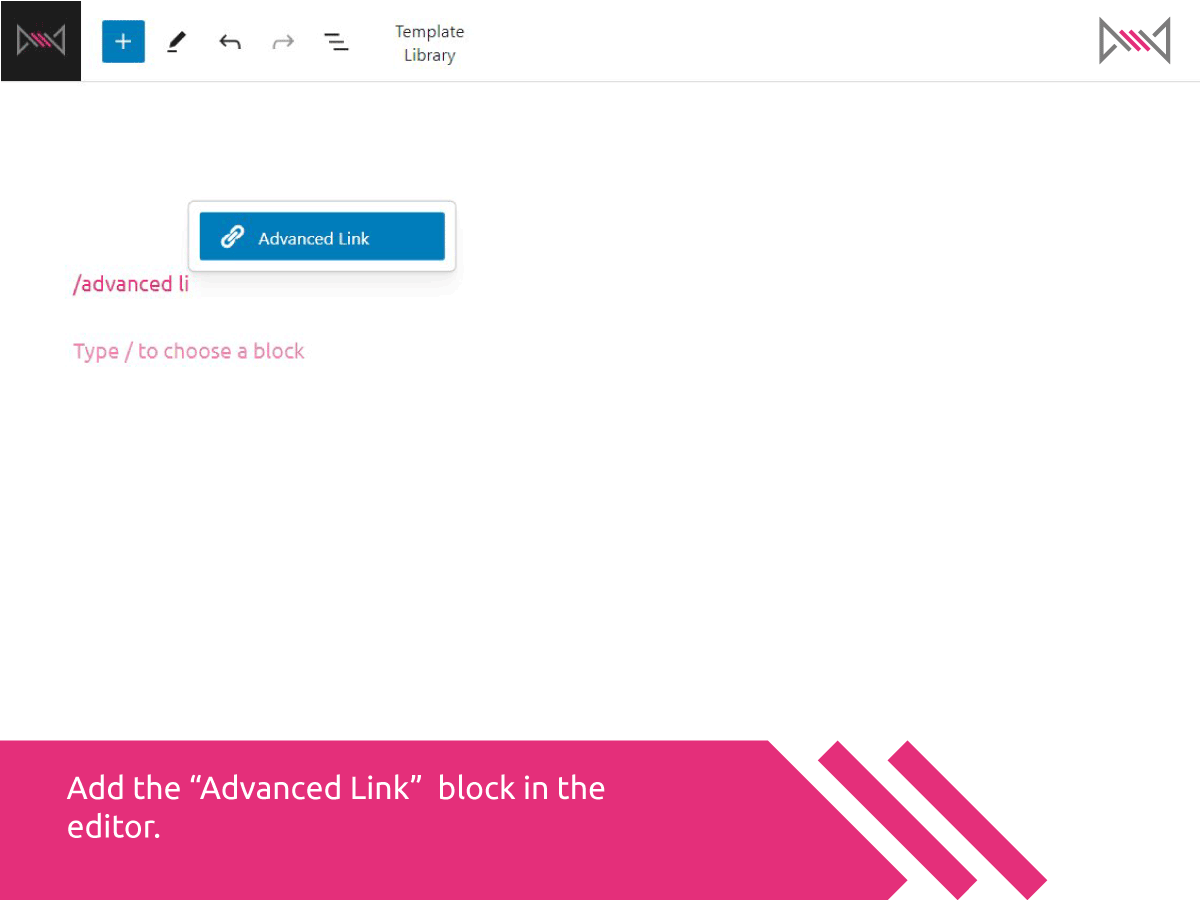
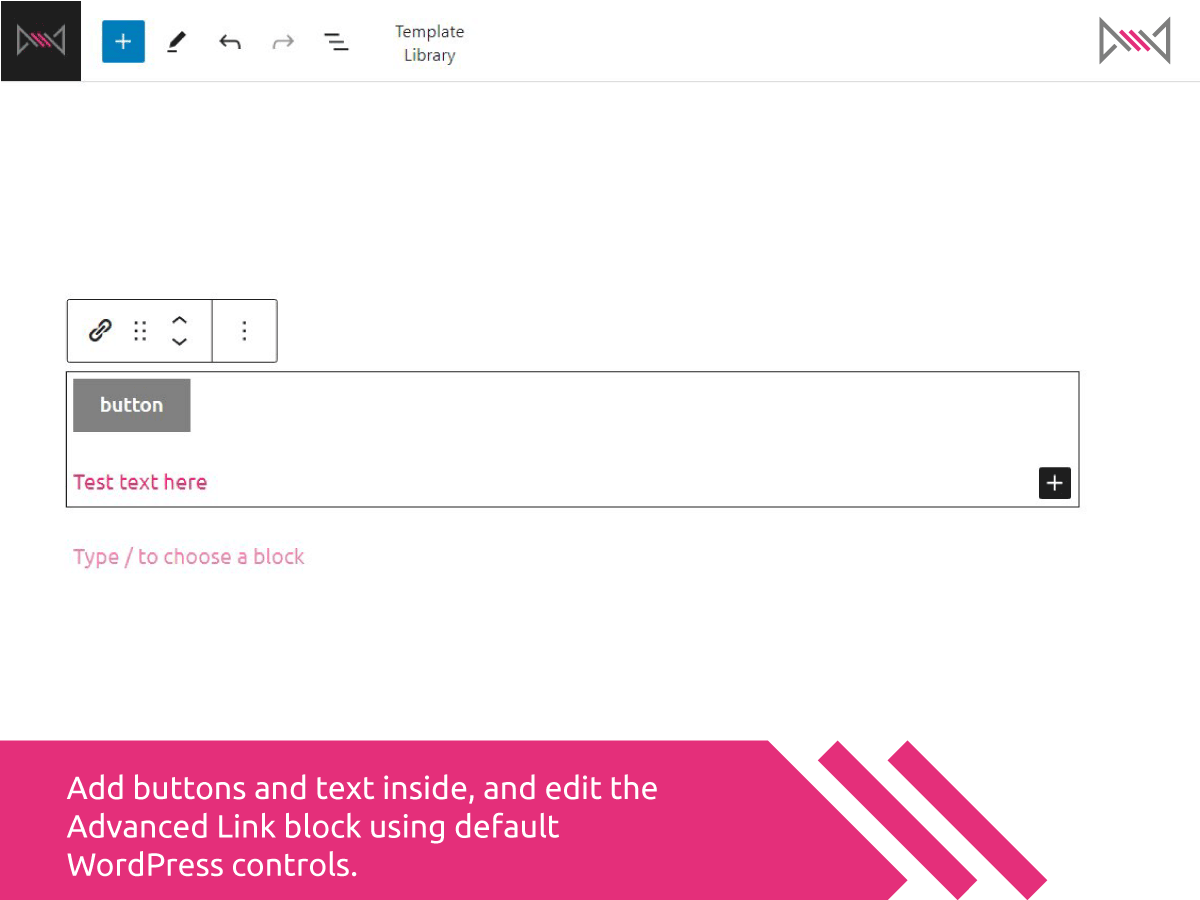
- In the editor, add the Advanced Link block.
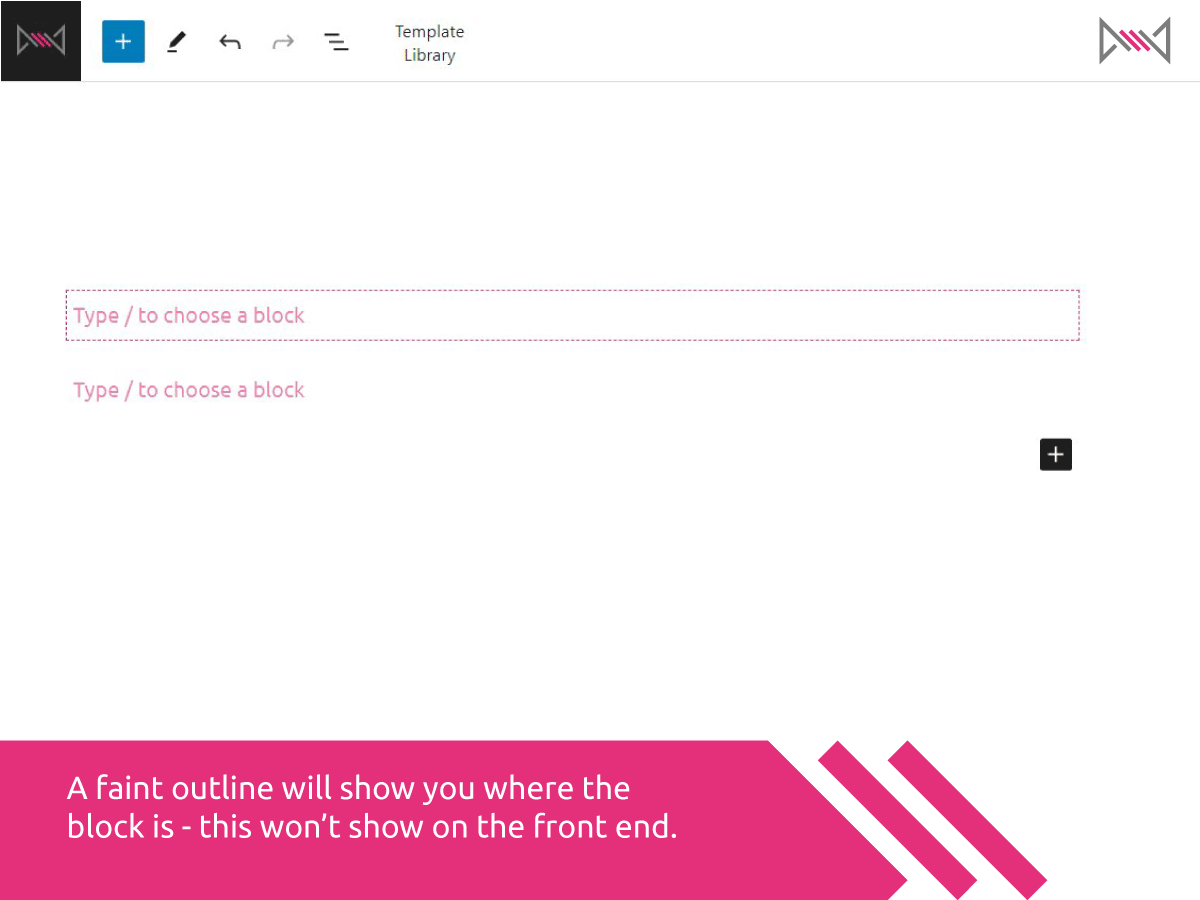
- Drop other blocks (e.g. button, group, paragraph) inside it.
- Choose the link type (URL, Email, etc.)
- Configure attributes and visual settings in the sidebar.
🎯 The result: a seamless clickable area that behaves like a standard anchor tag — even with nested content.
Download + Install
- 🧩 Download via GitHub
Link to latest.zipor GitHub Releases - 🛠 Manual Install
Upload the zip via Plugins > Add New > Upload Plugin - 🧪 Coming soon to WordPress Plugin Directory
Technical Details
- Built with: React, Gutenberg block API, WordPress Scripts
- Tested on: WP 6.5+, Block Editor
- Compatible with: Any modern theme that supports Gutenberg
- License: GPLv2 or later
- GitHub Repo: github.com/Scerno/Advanced-Link-Block
FAQ / Troubleshooting
- Can I use this block inside columns or grids?
- Why isn’t my block clickable on the front end?
- How does the plugin simulate anchor tags?
- Will it affect accessibility?
- Can I use this block multiple times per page?
FAQs
Help and improvements?
Have feedback or feature requests?
Create an issue on GitHub or get in touch